Introduction
Creating blog in blogger.com is pretty easy and simple. It also allows to create an external link (connecting a web page of one side to that of other other), internal link (linking two posts of your own website) and jump link and this is our topic of discussion today.
In this blog, we will learn to create a link which helps user to jump to a specific part of the blog without scrolling down.
1. Post your article
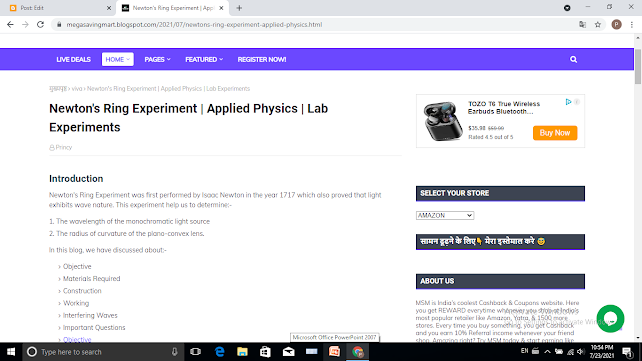
To create a jump link in the desired blog, first you need to post your blog so that you can have the link of your post which will be used in the upcoming steps.
For a better understanding, we will consider the following post of mine in which I will create a jump link using 'Objective'.
2. Open blog in blogger dashboard
In the blogger dashboard, open the compose view.
Select the text you want to create jump link in and click on the link icon.
3. Link creation
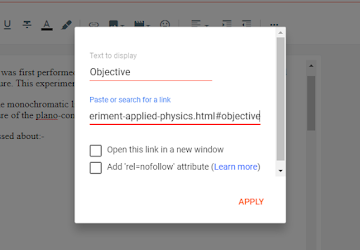
To associate a particular portion of the blog to the selected text (anchor text), follow the following steps in the 'Paste or Search for a link' option:-
- Copy the web address of your blog and paste it under 'Paste or Search for a link' section.
- Add '#anchortext' to the above URL.
- Ensure not to choose on 'Open this link in new window' option.
- Click on apply button.
Also read: Appropriate way of choosing the anchor text.
4. Changing HTML code
In the HTML view of the dashboard, make slight changes by inserting the given code just above the heading or portion, which you want your jump directed to be directed:-
<snap id="anchortext"></span>
Click on update and your jump link is ready.
You can create as many jump link as much as you want and make your blog attractive and user-friendly by valuing their time.
How the anchor text should be?
While choosing an anchor text, keep following things in mind:-
- The anchor is same as the text you selected to display for the jump link.
- Avoid spacing between the anchor text, instead use underscore.
- Ensure that all the letters of the text are small.
- In case your anchor text is large enough, you can reduce it by writing a small portion of it, either from beginning or end. But ensure that the anchor text is same in both HTML and compose view.